

发布时间:2023-08-17 02:42:41源自:新2皇冠作者:新2皇冠阅读(314)

1.首先,小伙伴们需要用“布尔运算”得到如下的形状:
调色
技术:凿子坚硬
双击图层以应用以下设置的“ 颜色叠加”效果:
最终效果
就是描出线稿啦,我描线稿用的是自己调的笔刷,教程最后给笔刷截图。
效果图:
打开素材,抠出来裙子的部分,因为裙子有层次的分别,所以我把它按照3块不同的位置抠出来的,方便后面调整,我用不同的颜色区分了一下,可以看一下。
二、高低频的建立方法
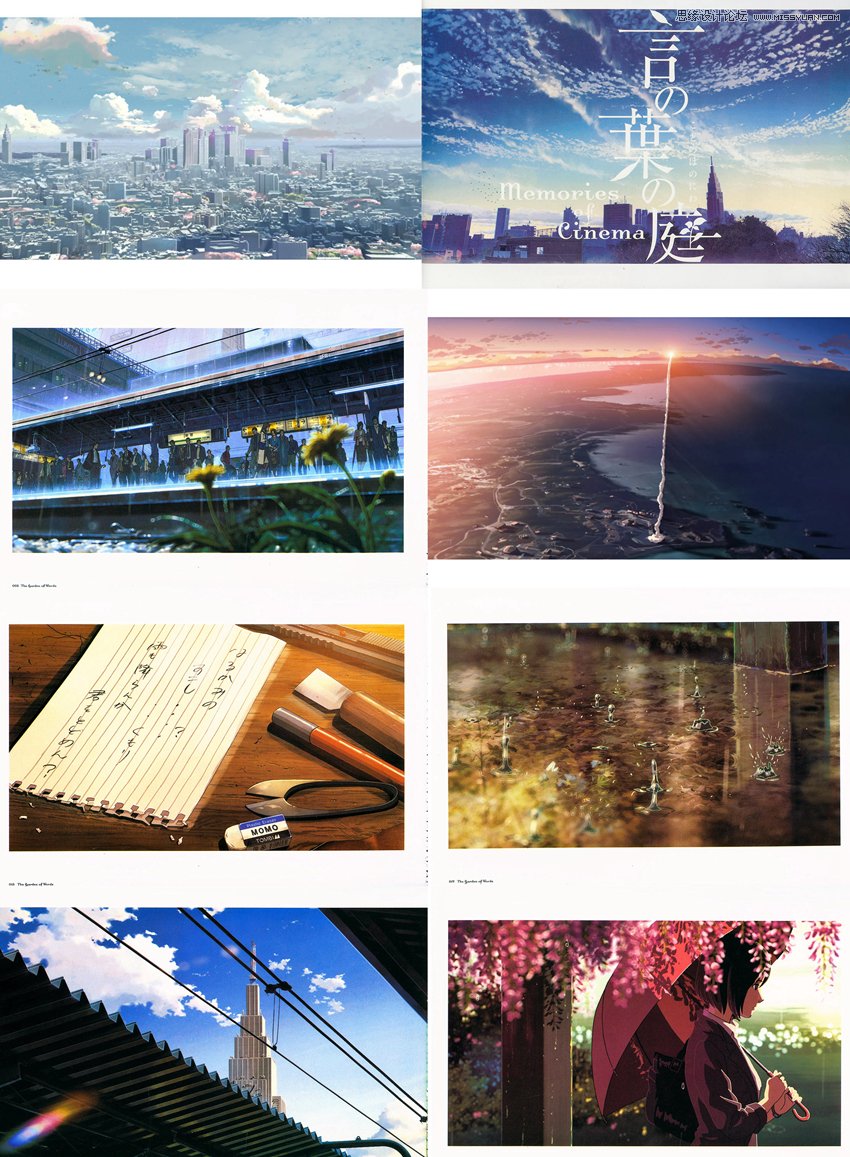
十三、添加城市剪影素材。
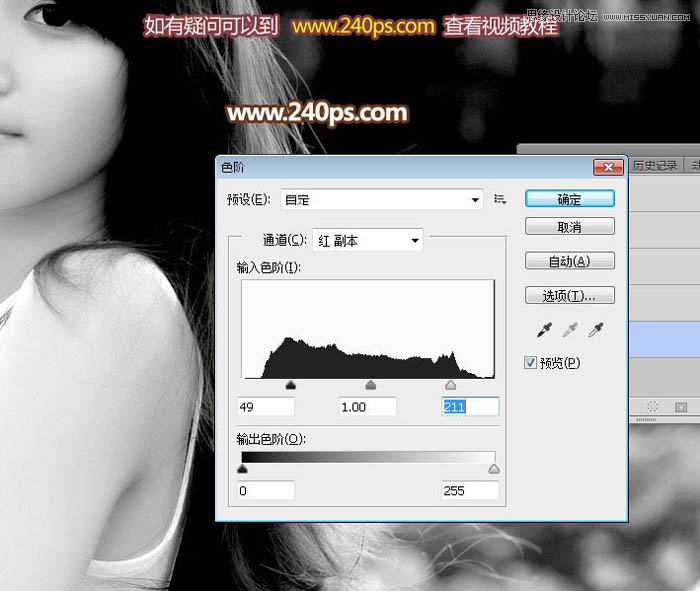
本篇的磨皮教程比较简单,同学们可以来学习一下,相信在PS的修图中,磨皮是很麻烦的事,要做到保持质感,又要不失真,今天这篇文章主要光滑通透的来给人像磨皮。
效果图:
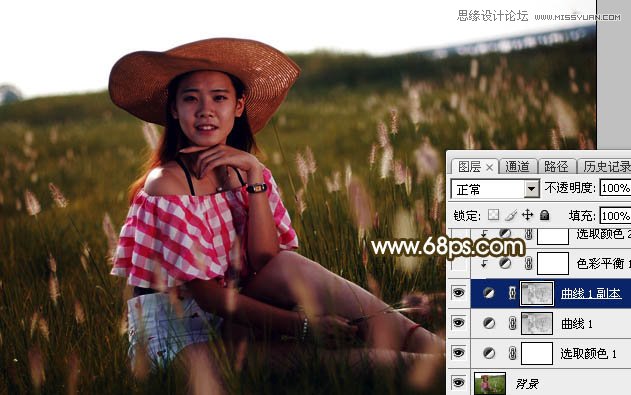
唯美少女的感觉是很多同学都喜欢的色调,这种色调是如何调出来的呢?通过教程来学习一下吧,不同的时间拍的片子不同,这个片子是夏天大概3点左右拍的,光比较大,所以我们在调整的时候要把高光和白色拉暗,阴影黑色提亮对比度就自然降低了,具体通过教程来学习一下吧,相信你会做的更好。
三个画笔的用法:
完成:
拿到原图首先老规矩分析图片,明显的旅拍风格,喜欢的朋友一起来学习吧。
然后用PS打开保存的文字素材,用移动工具拖到新建的画布里面,调整好位置,如下图。
如何加强脸部结构?
打开原图素材,按Ctrl + J 把背景图层复制一层,选择菜单:滤镜 > 模糊 > 高斯模糊,半径设置为4,确定后按住Alt键添加图层蒙版,然后用柔边白色画笔把远处的背景涂模糊,如下图。
操作步骤:
在前面我们说到渐变映射会将照片从明度的角度分为:暗部、中间调和高光,然后颜色渐变条再一一对应上色,所以可能有些人会误以为渐变映射是简版的色彩平衡,其实不然。其中最大的区别就是,使用色彩平衡不会将照片去色,它还是会在原来的色彩基础上进行颜色的调整,而渐变映射则会先去色,然后再着色,这样就会失去原来的色彩。其实渐变映射调整的暗部,中间调和高光没有色彩平衡简单,易于控制,一般情况使用渐变映射都需要降低不透明度,或者配合使用混合模式。
5. 最上面的那层,我们主要来修改下他的斜面浮雕方式,观察原图,前面的部分是蓝灰色的,高光在左下,而且字体整体是中间字母R那里比较亮,所以等下我们还要做一个渐变的叠加。
左边是原图,右边是修饰后的,这样看,大家觉得明显吗?
原图
详细内容从以下开始。
双击图层面板文字缩略图后面的蓝色区域设置图层样式。
操作步骤:
如果我们把刚才的红色照片变成纯红色,然后用刚才的方式进行实验,也许就可以看的非常的清晰,我们建立一个纯红色图层,然后建立一个色相/饱和度调整层,选择饱和度先把饱和度降低50%,得到:
我来进行个步骤分解,首先嘞,打开一张图片,点击菜单栏3D命令-从图层新建网格-深度映射到-圆柱体;效果马上就出来啦。
本教程主要使用photoshop制作赛博朋克风格的人像线条特效,风格类似于年代感的霓虹效果,希望大家可以喜欢
创建可选颜色调整图层,对黄色,青色进行调整,参数设置如图3,4,效果如图5。这一步把图片中的黄色转为橙红色,青色转为青蓝色。
六、所以我们已经合成好了整体的背景和中景,最关键的合成点也是背景上的上下透视关系的合成,一定要注意,这一步就合成前景,让照片的层次更多。
按Ctrl + J 把当前图层复制一层,不透明度改为:30%,效果如下图。
之后,使用直接选择工具选择你有的点,并移动它们,直到你得到你喜欢的豆形状。
本篇教程主要是使用photoshop制作漂亮的卡通风格金色立体字设计教程,具体如何制作通过教程来学习一下吧。
玻璃效果,在线处理照片,新2皇冠 玻璃效果 在线处理照片欢迎分享转载→ /photoshopgj/13107.html

ps如何设置_编织纹理
发布时间:2024-02-07
ai网格工具_鼠绘技巧
发布时间:2024-02-07
玛雅论坛 powered by_学习照片
发布时间:2024-02-07
ps怎么提取高光_photoshop官方网站
发布时间:2024-02-07
ps怎么把图抠出来_ps抠人物教程
发布时间:2024-02-07
三星 d608_如何查看本地ip照片变漫画头像怎么制作
发布时间:2024-02-07
旧照片怎么翻新_5寸照片的尺寸是多少ps人像精修
发布时间:2024-02-07
ps课程学习_书法艺术字ps教程论坛
发布时间:2024-02-07
机器人照片大全图片_ps特效发丝抠图
发布时间:2024-02-07
粉笔视频_c4d实例怎么用ps银色
发布时间:2024-02-07Powered By photoshop教程 © 2014-2022 YAXIN.粤ICP备2022091510号XML地图